The border-image property lets CSS style sheets
specify a border using an image rather than using one of CSS's
predefined border
styles. The style sheet gives a single image:
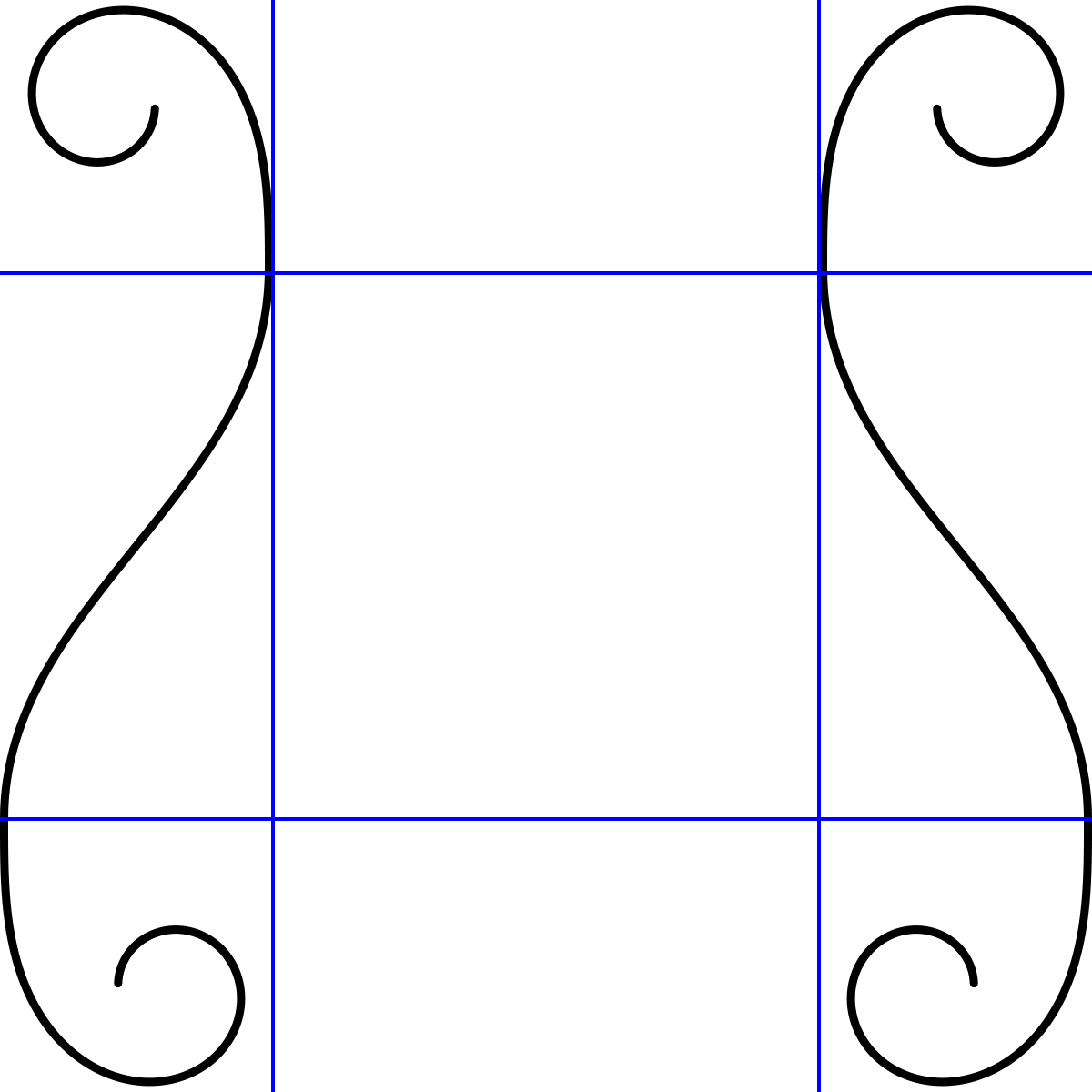
 and the measurements for splitting that image up into 9 pieces:
and the measurements for splitting that image up into 9 pieces:
 and the 9 pieces get stretched or tiled as requested to form the
element's border:
and the 9 pieces get stretched or tiled as requested to form the
element's border:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
In Firefox 15 we're planning to ship changes that update our support
for border-image from the
2008 Working Draft to the 2011
Candidate Recommendation. (Note that we have not yet added the new
feature that was added in the
2012 Candidate Recommendation, border-image-repeat:
space.)
The border-image property is now a shorthand, and has
longhand subproperties called border-image-source,
border-image-slice, border-image-width,
border-image-outset, and border-image-repeat.
For Gecko, border-image-width and
border-image-outset are new features that we didn't have
before.
Together with these changes, we're unprefixing our support for
border-image. We're planning to continue to support
-moz-border-image for now (but with the updated behavior,
not the old behavior). However, since we have never shipped a release
with -moz-border-image-source or any of the other
subproperties, we will not be adding prefixed support for them, since
there's no compatibility reason to do so.
At the same time we're also making two significant incompatible changes made by the CSS Working Group. I believe these changes are already implemented in IE10 and in WebKit's unprefixed implementation. I believe current Opera and WebKit's prefixed implementation still follow the old rules.
- First, the
border-imageno longer shows the middle section of the image by default. In order to show the middle section of the image, thefillkeyword must be used in theborder-image-sliceproperty or in the shorthand. - Second, the ability to override the border widths (as determined by
border-*-widthandborder-*-style) within theborder-imageproperty has been removed, and its place in the syntax, following a/, has been taken by theborder-image-widthproperty, which allows specifying the width that the border image slices will occupy so the slice boundary need not line up with the boundary between the border area and padding area
This means that if authors want to be compatible across browsers both before and after these updates, they should, I think:
Use only the shorthand
border-image, and not the new longhandborder-image-*properties.When there are non-transparent pixels in the center slice of the image, authors should use the
fillkeyword only in the unprefixed declaration, like this:-moz-border-image: url(my-border.png) 30 30 30 30 stretch stretch; -webkit-border-image: url(my-border.png) 30 30 30 30 stretch stretch; -o-border-image: url(my-border.png) 30 30 30 30 stretch stretch; border-image: url(my-border.png) 30 30 30 30 fill stretch stretch;
-
Authors should not use any capabilities in the shorthand that require the use of the
/. In particular, authors using the/in the old syntax should replace its use with theborder-widthproperty (containing the widths that follow the slash) and also a declaration ofborder-style: solid(and probably also an appropriateborder-colordeclaration for browsers that don't support border images at all).For example, something that authors were previously writing as:
-moz-border-image: url(my-border.png) 30 30 30 30 / 2em stretch stretch; -webkit-border-image: url(my-border.png) 30 30 30 30 / 2em stretch stretch; -o-border-image: url(my-border.png) 30 30 30 30 / 2em stretch stretch; border-image: url(my-border.png) 30 30 30 30 / 2em stretch stretch;
should now be written as:
border: 2em solid transparent; /* or other fallback color */ -moz-border-image: url(my-border.png) 30 30 30 30 stretch stretch; -webkit-border-image: url(my-border.png) 30 30 30 30 stretch stretch; -o-border-image: url(my-border.png) 30 30 30 30 stretch stretch; border-image: url(my-border.png) 30 30 30 30 stretch stretch;
For more details, see:
- border-image - MDN
- bug 497995: Implement border-image revisions in latest css3-background
- bug 713643: [css3-background] fix followup issues from bug 497995 and unprefix border-image property
- When can I use CSS3 Border images?